TailwindCSS is great for JAMstack, but we have to integrate TailwindCSS with 11ty manually.
Version
11ty 0.12.1
Tailwind CSS 3.0
Create Folder
$ mkdir 11ty-tailwind
Create a folder for the 11ty project.

Add Packages
$ yarn init -y
$ yarn add @11ty/eleventy tailwindcss npm-run-all --dev
Use Yarn to add related packages :
@11ty/eleventy: for 11tytailwindcss: for TailwindCSSnpm-run-all: run NPM scripts in sequential or in parallel

Tailwind Config
$ npx tailwindcss init
Use Tailwind CLI to generate default tailwind.config.js.

tailwind.config.js
module.exports = {
content: ['./src/**/*.{md,html}'],
theme: {
extend: {},
},
plugins: [],
}
Line 2
content: ['./src/**/*.{md,html}'],
Purge unused CSS by specified file extensions.

11ty Config
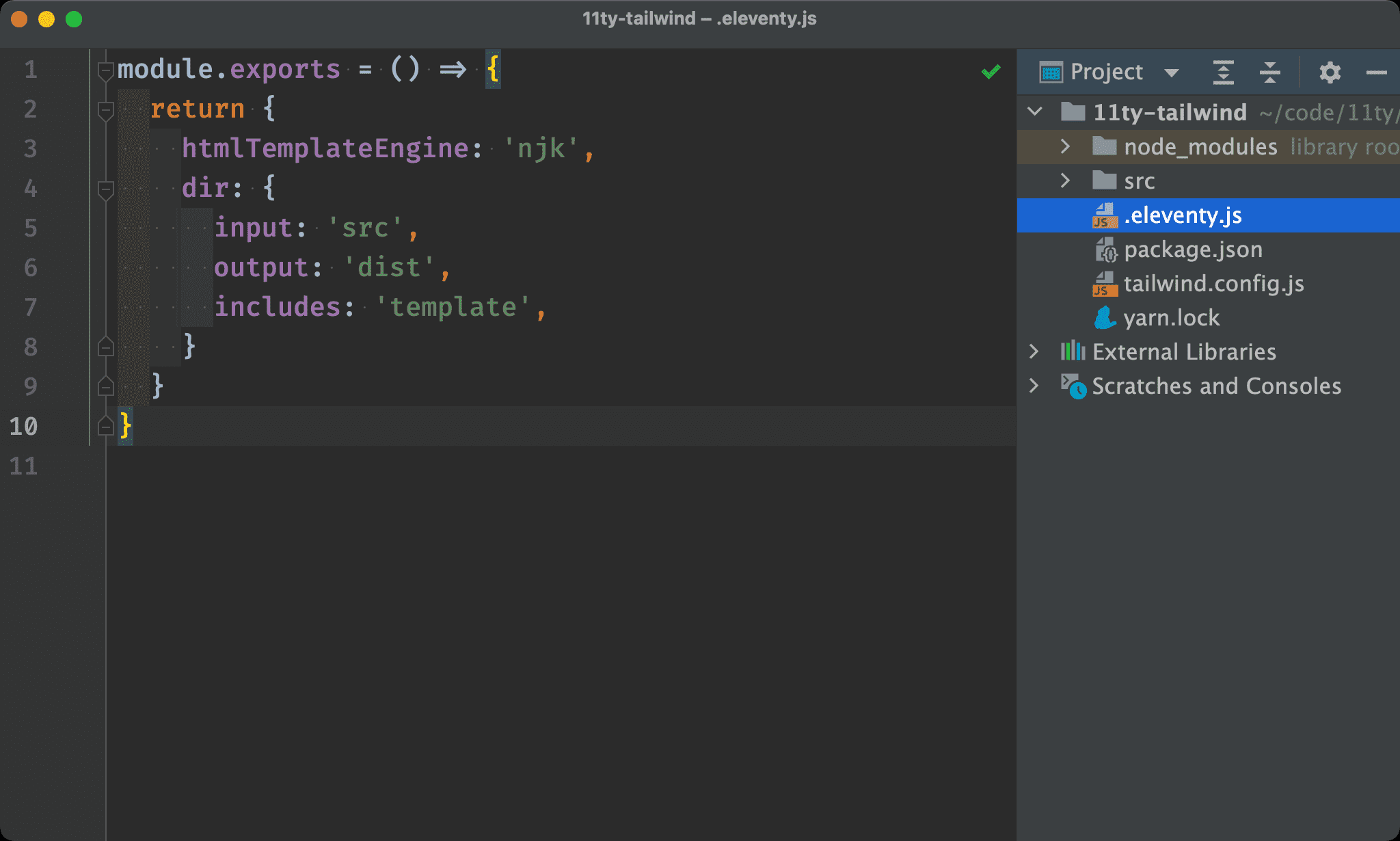
.eleventy.js
module.exports = () => {
return {
htmlTemplateEngine: 'njk',
dir: {
input: 'src',
output: 'dist',
includes: 'template',
}
}
}
Line 2
return {
htmlTemplateEngine: 'njk',
dir: {
input: 'src',
output: 'dist',
includes: 'template',
}
}
Define 11ty setting :
htmlTemplateEngine: use Numjucks as the default template enginedir: user-defined directoryinput: define markdown directoryoutput: define build directoryincludes: define template directory underinputdirectory

CSS File
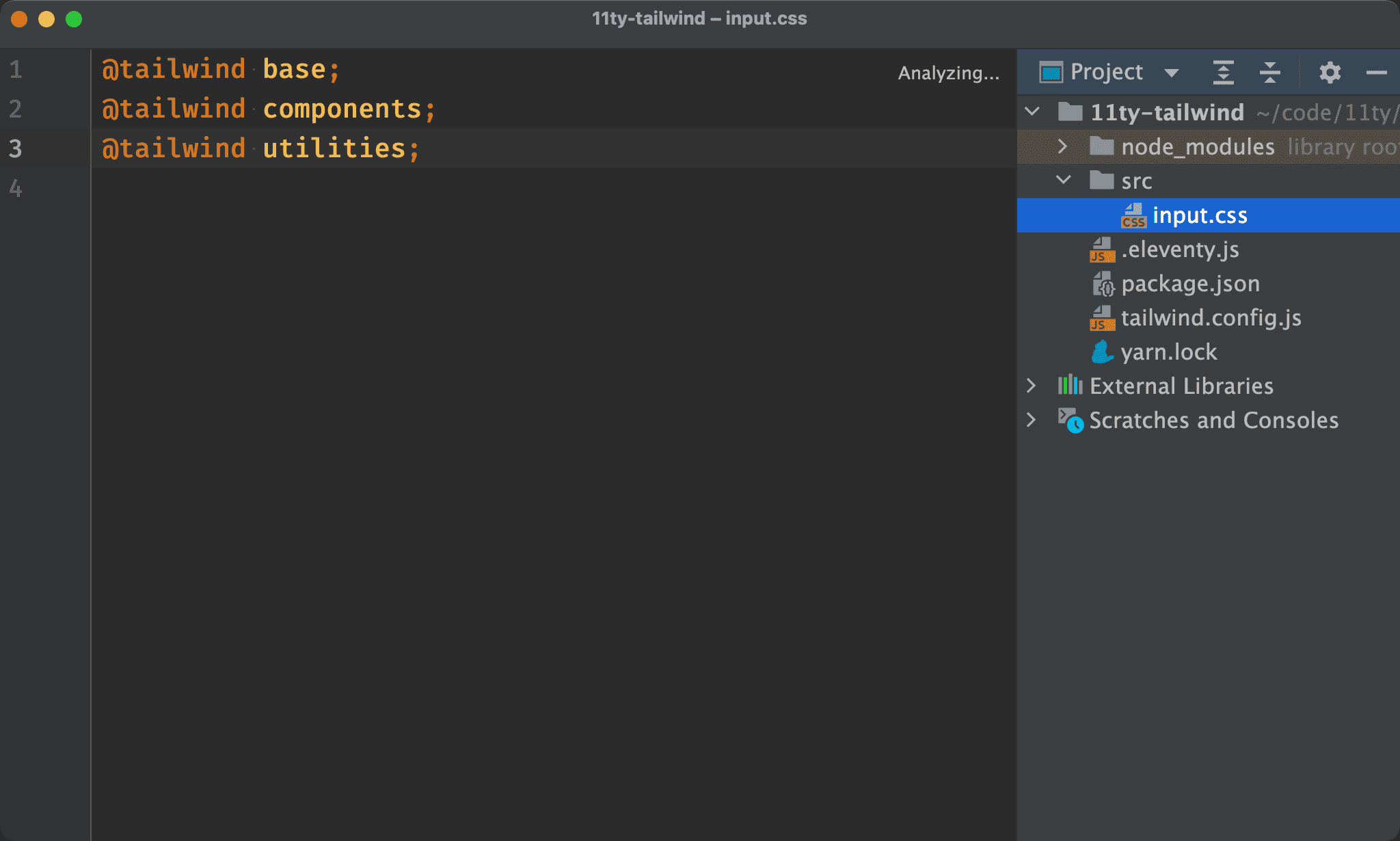
src/input.css
@tailwind base;
@tailwind components;
@tailwind utilities;
- Add
input.cssonsrcdirectory - Tailwind CLI transpiles
input.csstooutput.css

Template
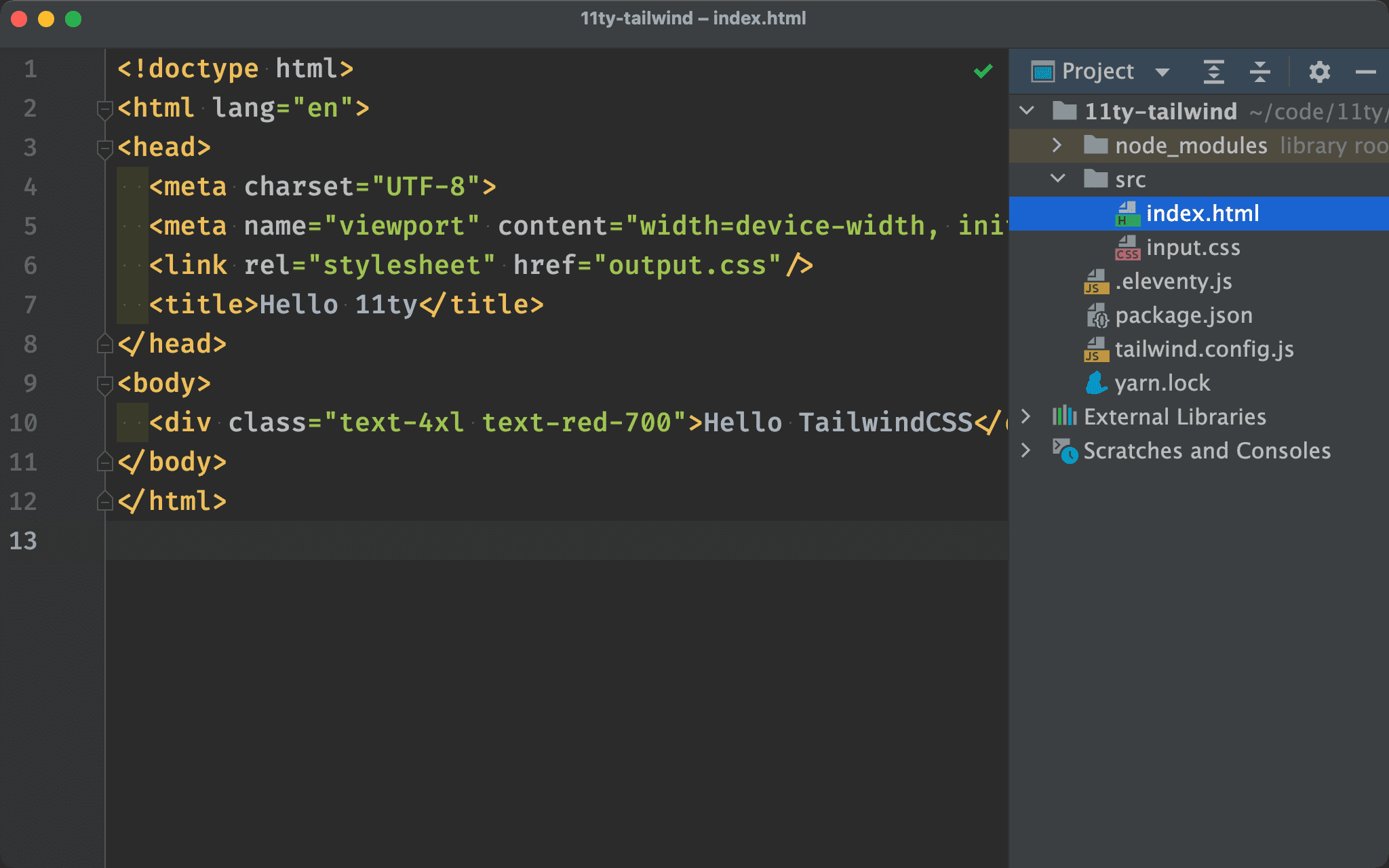
src/index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="output.css"/>
<title>Hello 11ty</title>
</head>
<body>
<div class="text-4xl text-red-700">Hello TailwindCSS</div>
</body>
</html>
Line 6
<link rel="stylesheet" href="output.css" />
Link CSS file to template.
Line 10
<div class="text-4xl text-red-700">Hello TailwindCSS</div>
Use TailwindCSS utilities for HTML.

NPM Config
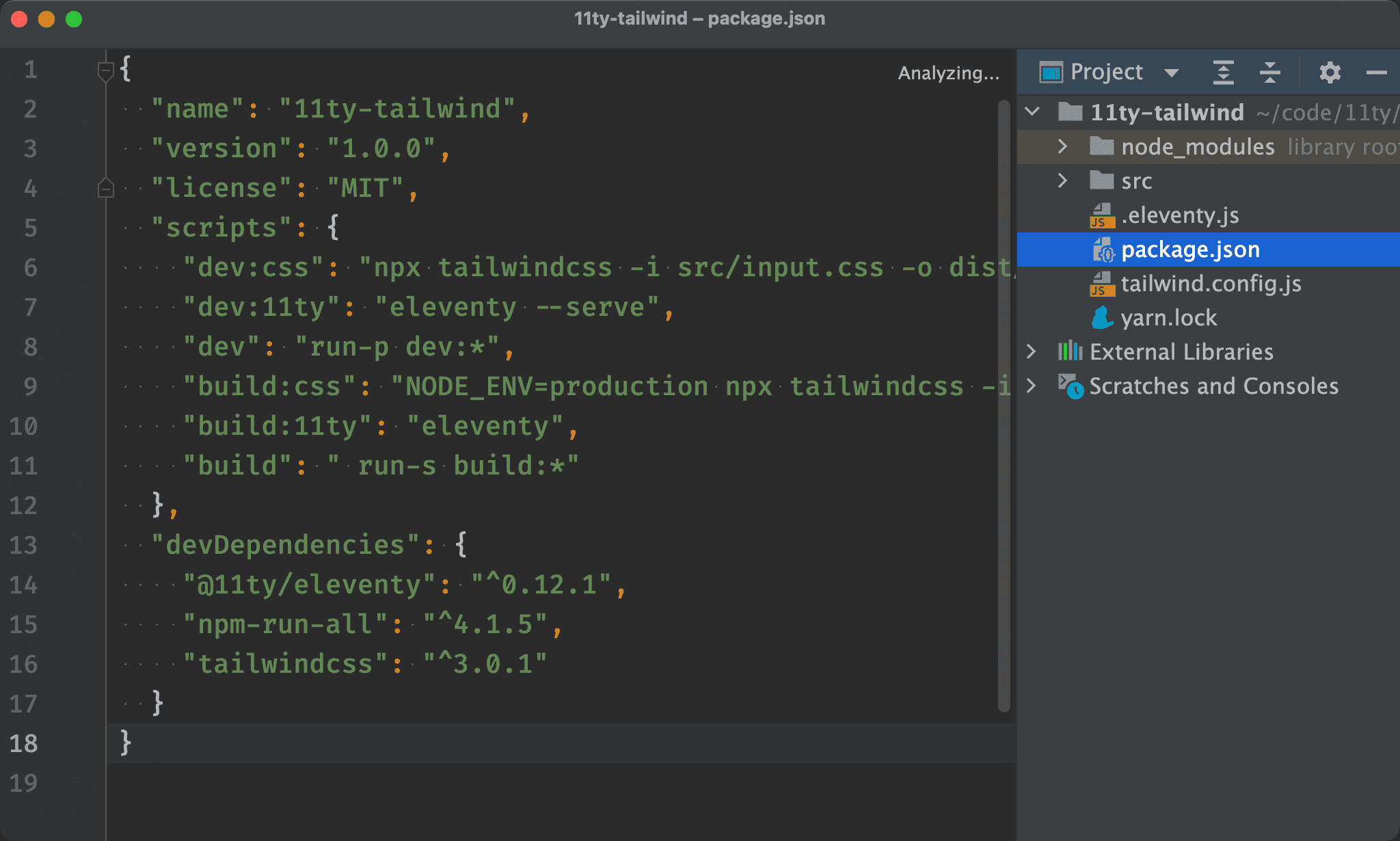
package.json
{
"name": "11ty-tailwind",
"version": "1.0.0",
"license": "MIT",
"scripts": {
"dev:css": "npx tailwindcss -i src/input.css -o dist/output.css -w",
"dev:11ty": "eleventy --serve",
"dev": "run-p dev:*",
"build:css": "NODE_ENV=production npx tailwindcss -i src/input.css -o dist/output.css -m",
"build:11ty": "eleventy",
"build": " run-s build:*"
},
"devDependencies": {
"@11ty/eleventy": "^0.12.1",
"npm-run-all": "^4.1.5",
"tailwindcss": "^3.0.1"
}
}
Line 6
"dev:css": "npx tailwindcss -i src/input.css -o dist/output.css -w",
Use Tailwind CLI to build CSS under development mode :
-i src/input.css: useinput.cssas the source CSS file-o dist/output.css: useoutput.cssas the target CSS file-w: watch for changes and rebuild as needed
Line 7
"dev:11ty": "eleventy --serve",
Run web server by 11ty.
Line 8
"dev": "run-p dev:*",
run-p : run all dev:* in parallel under development mode.
Line 9
"build:css": "NODE_ENV=production npx tailwindcss -i src/input.css -o dist/output.css -m",
Use Tailwind CLI to build CSS under production mode :
-i src/input.css: useinput.cssas source CSS file-o dist/output.css: useoutput.cssas target CSS file-m: minify target CSS file
Line 10
"build:11ty": "eleventy",
Build markdown to the dist folder by 11ty.
Line 11
"build": " run-s build:*"
run-s : run all build:* in sequential under production mode.

Development Mode
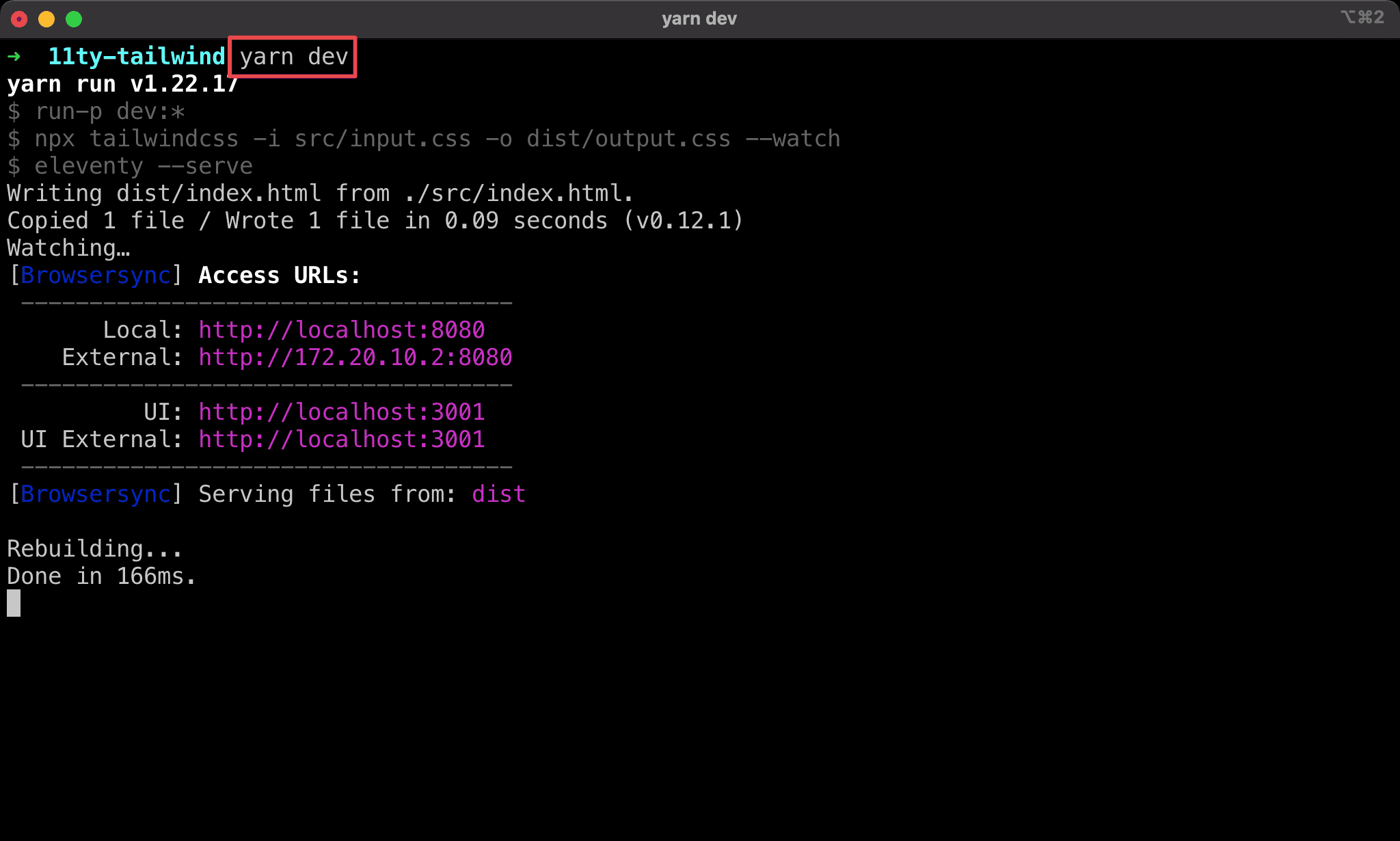
$ yarn dev
Start web server under development mode.

TailwindCSS with 11ty is enabled successfully under development mode.

Production Mode
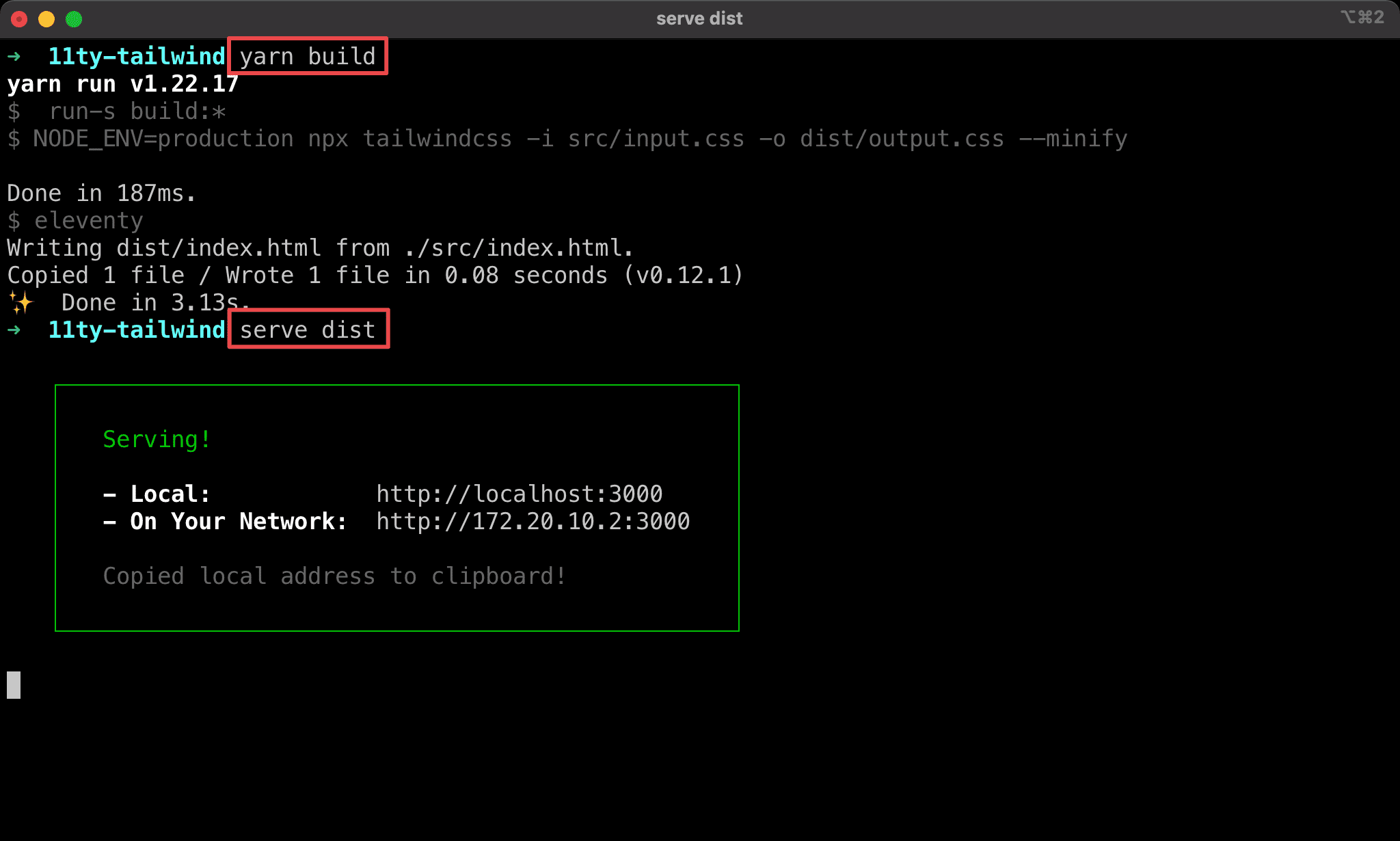
$ yarn build
$ serve dist
- Build 11ty with minified target CSS file under production mode
- Use
serveto run web server

TailwindCSS with 11ty is enabled successfully under production mode.

Conclusion
- We used to integrate PostCSS with TailwindCSS traditionally, but this time we use Tailwind CLI to generate the CSS file