Petite-vue is great for JAMstack, but we have to integrate Petite-vue with 11ty manually.
Version
Petite-Vue 0.4
11ty 0.12.1
Create Folder
$ mkdir 11ty-vue
Create a folder for the 11ty project.

Add Packages
$ yarn init -y
$ yarn add @11ty/eleventy petite-vue --dev
Use Yarn to add related packages :
@11ty/eleventy: for 11typetite-vue: for Petite-vue

11ty Config
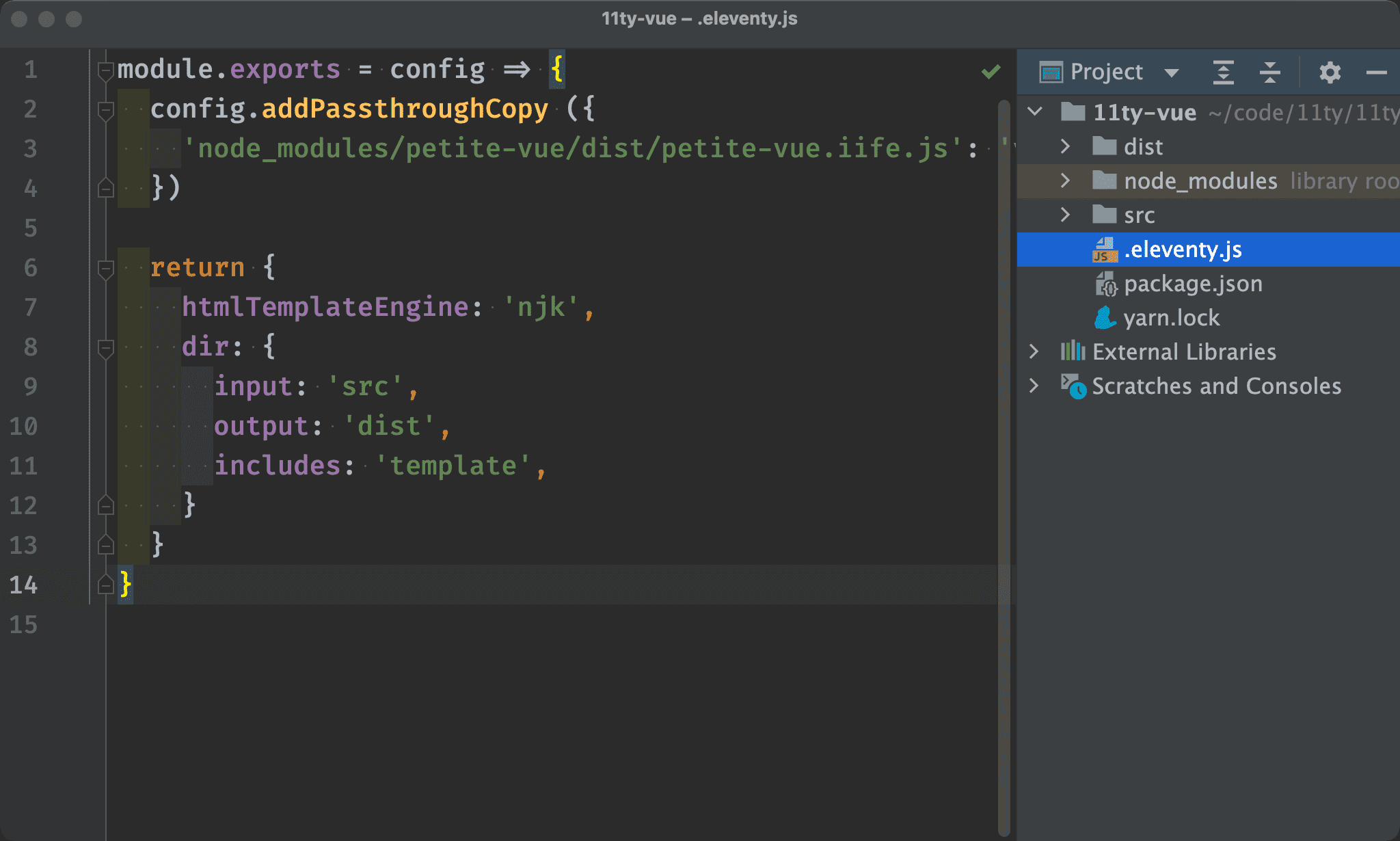
.eleventy.js
module.exports = config => {
config.addPassthroughCopy ({
'node_modules/petite-vue/dist/petite-vue.iife.js': 'vue.js',
})
return {
htmlTemplateEngine: 'njk',
dir: {
input: 'src',
output: 'dist',
includes: 'template',
}
}
}
Line 2
config.addPassthroughCopy ({
'node_modules/petite-vue/dist/petite-vue.iife.js': 'vue.js',
})
Copy Petite-vue from node_modules to the dist folder.
Line 6
return {
htmlTemplateEngine: 'njk',
dir: {
input: 'src',
output: 'dist',
includes: 'template',
}
}
Define 11ty setting :
htmlTemplateEngine: use Numjucks as the default template enginedir: user-defined directoryinput: define markdown directoryoutput: define build directoryincludes: define template directory underinputdirectory

Template
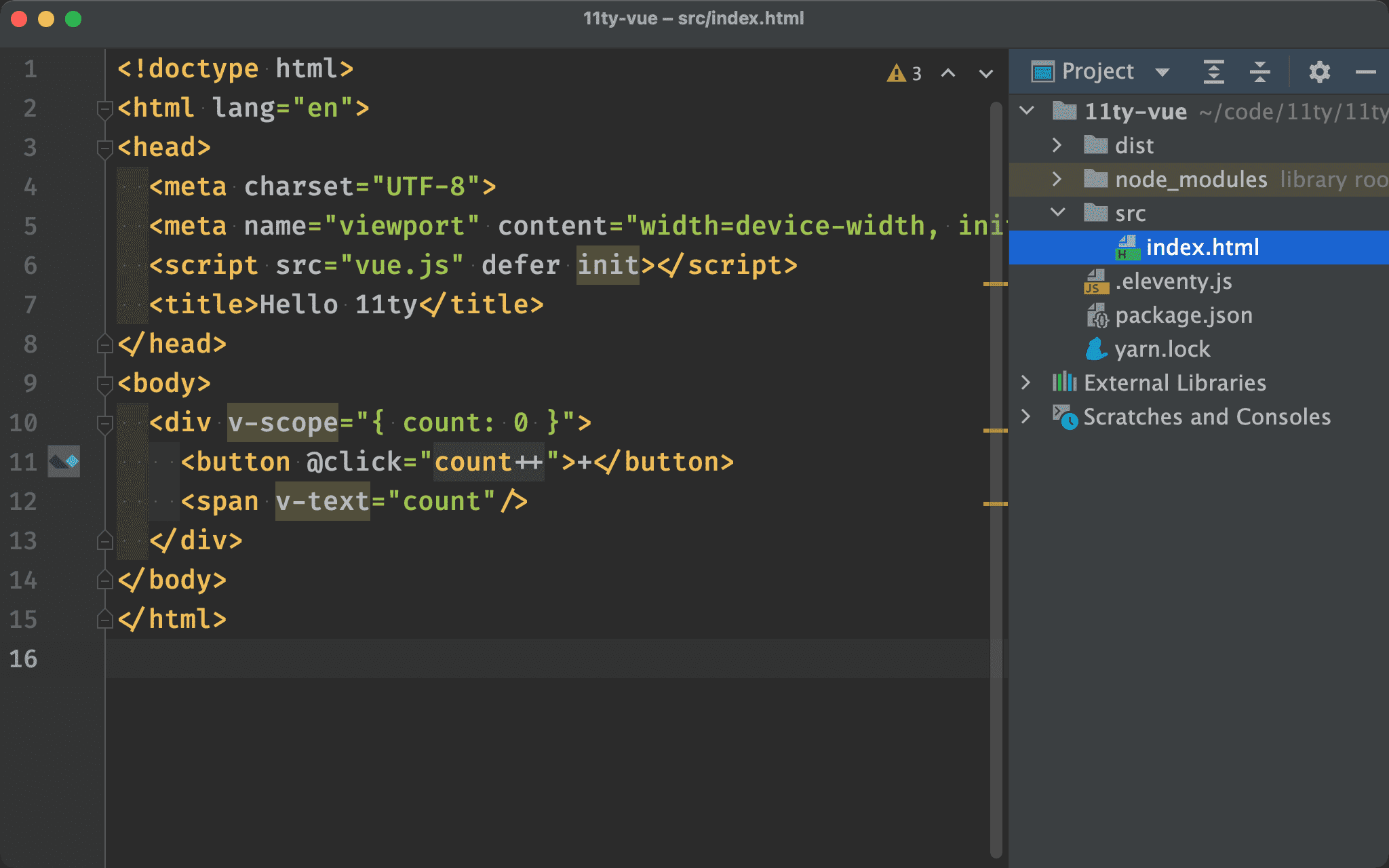
src/index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, init-scale=1.0">
<script src="vue.js" defer init></script>
<title>Hello 11ty</title>
</head>
<body>
<div v-scope="{ count: 0 }">
<button @click="count++">+</button>
<span v-text="count"/>
</div>
</body>
</html>
Line 6
<script src="vue.js" defer init></script>
Only reference the local path of Petite-vue so that we can run 11ty locally without an internet connection.
Line 10
<div v-scope="{ count: 0 }">
<button @click="count++">+</button>
<span v-text="count" />
</div>
Classical counter implemented by Petite-vue.

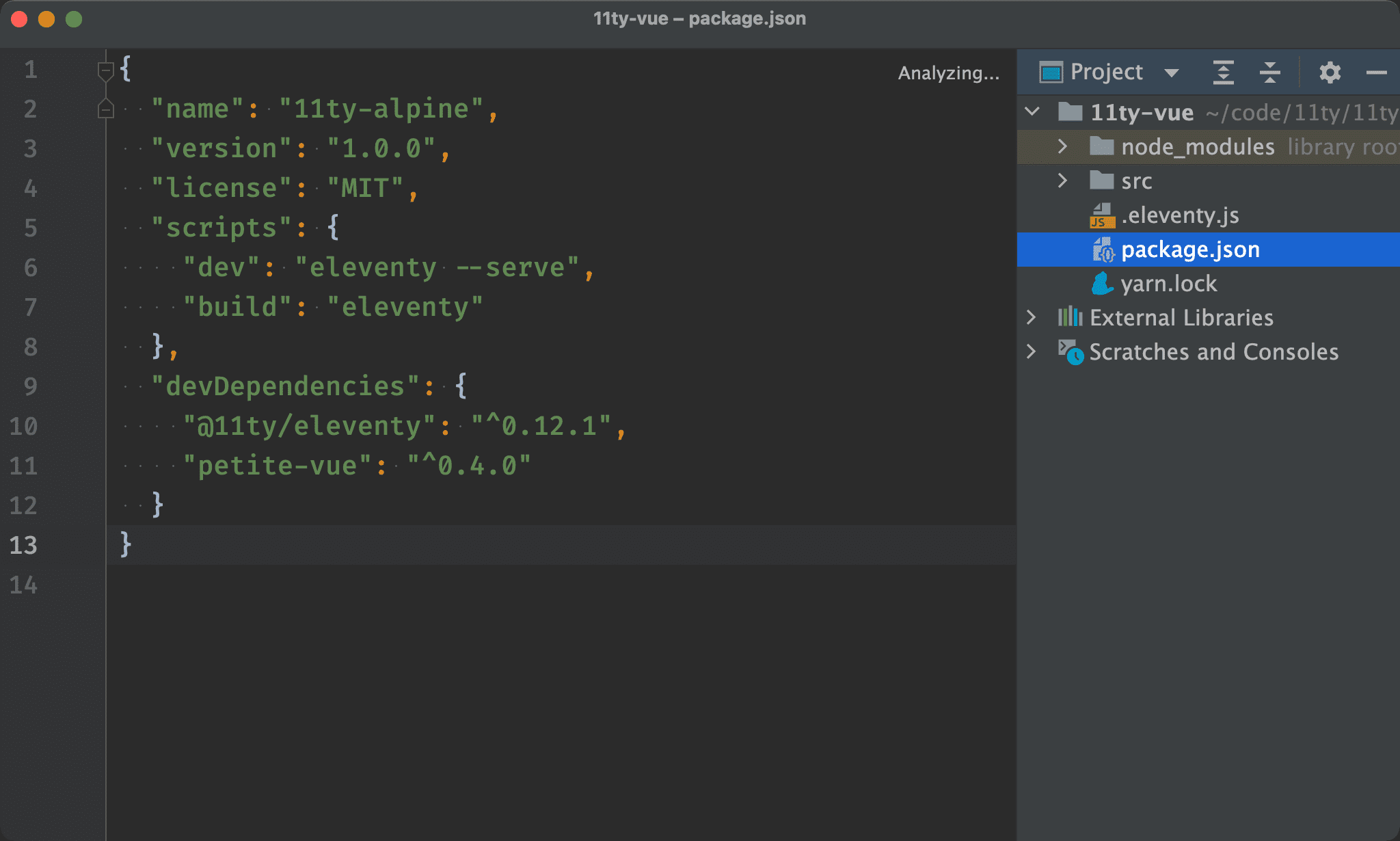
NPM Config
package.json
{
"name": "11ty-alpine",
"version": "1.0.0",
"license": "MIT",
"scripts": {
"dev": "eleventy --serve",
"build": "eleventy"
},
"devDependencies": {
"@11ty/eleventy": "^0.12.1",
"petite-vue": "^0.4.0"
}
}
Line 6
"dev": "eleventy --serve",
Run web server under development mode.
Line 7
"build": "eleventy"
Build HTML/CSS/JavaScript under production mode.

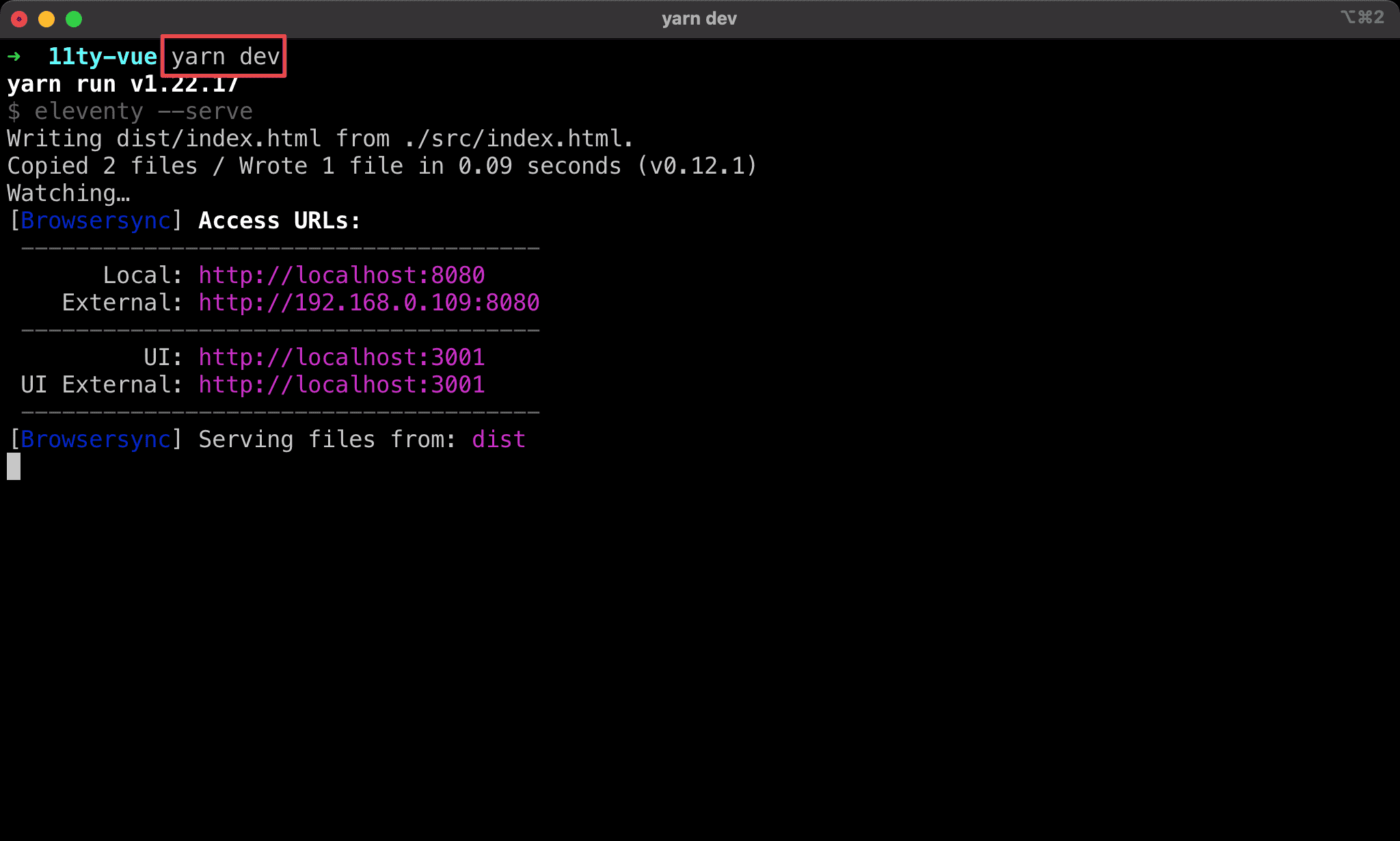
Development Mode
$ yarn dev
Start web server under development mode.

Petite-vue with 11ty is enabled successfully under development mode.

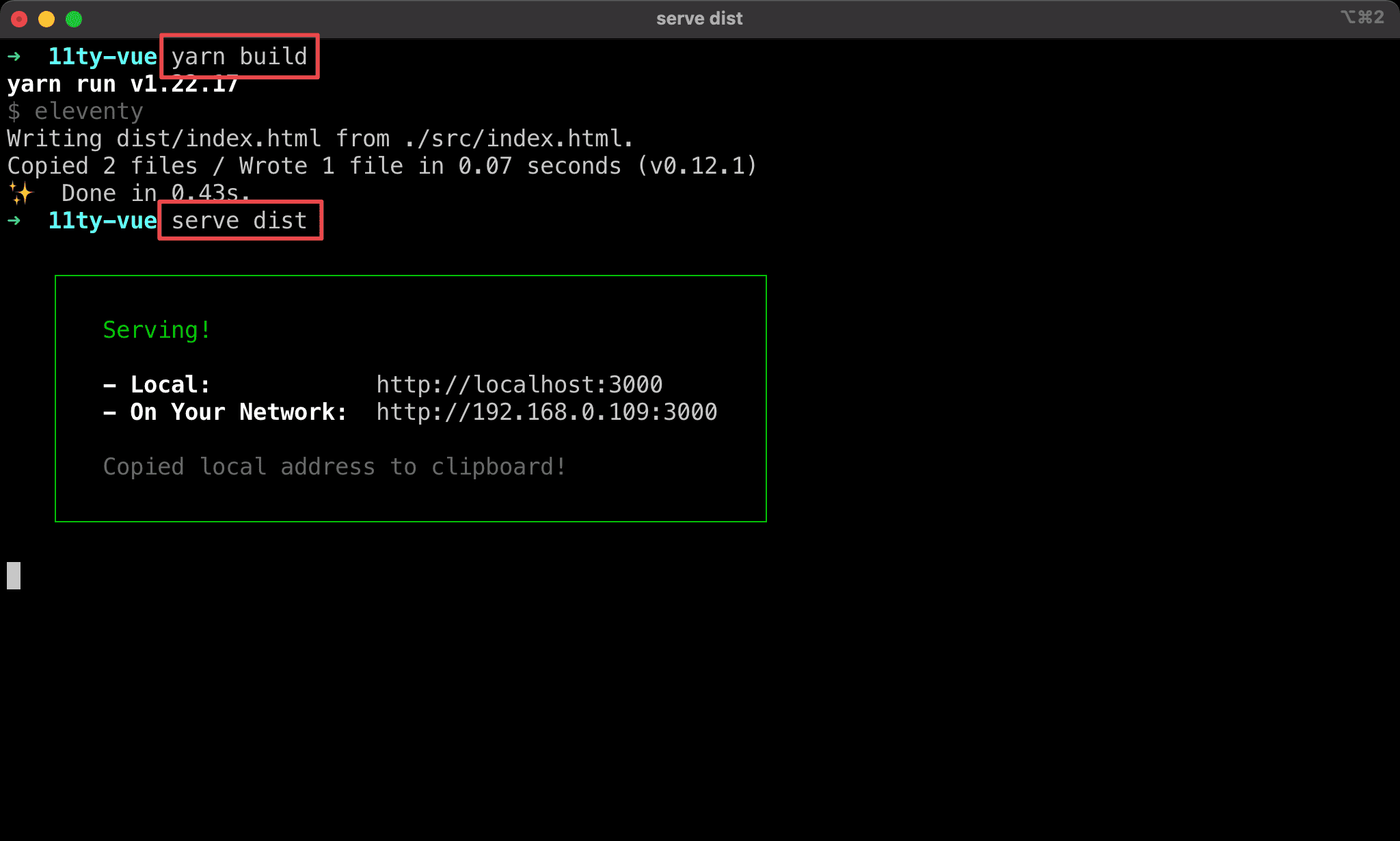
Production Mode
$ yarn build
$ serve dist
- Build 11ty under production mode
- Use
serveto run web server

Petite-vue with 11ty is enabled successfully under production mode.

Conclusion
- The easiest way to integrate Petite-vue with 11ty is using CDN, but we can’t run 11ty locally without an internet connection
- Using the NPM module for Petite-vue, we can run 11ty locally without an internet connection. But we have to use
addPassthroughCopyprovided by 11ty to copy Petite-vue to thedistdirectory