Alpine is great for JAMstack, but we have to integrate Alpine with 11ty manually.
Version
11ty 0.12.1
Alpine 3.7
Create Folder
$ mkdir 11ty-alpine
Create a folder for the 11ty project.

Add Packages
$ yarn init -y
$ yarn add @11ty/eleventy alpinejs --dev
Use Yarn to add related packages :
@11ty/eleventy: for 11tyalpinejs: for Alpine

11ty Config
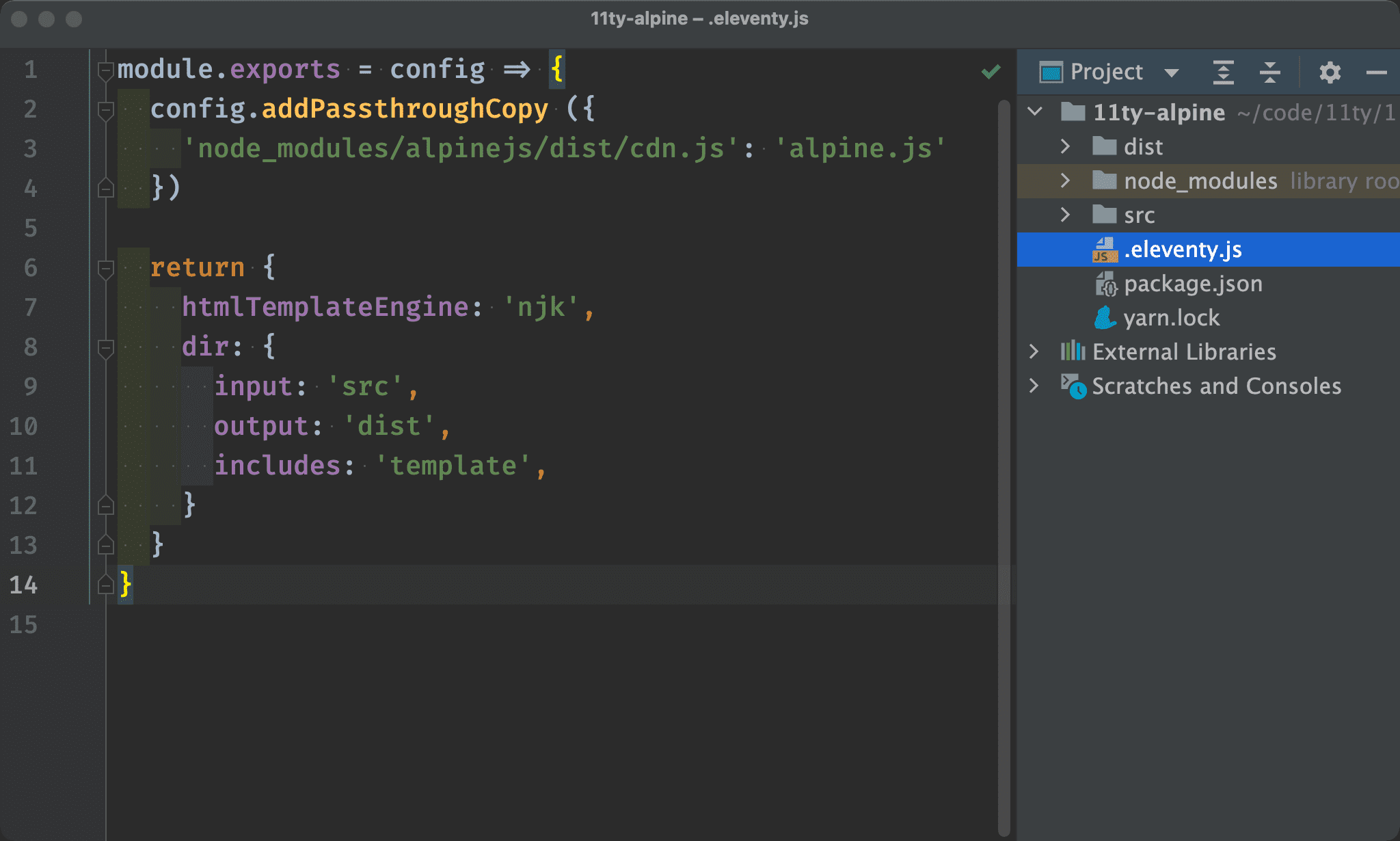
.eleventy.js
module.exports = config => {
config.addPassthroughCopy ({
'node_modules/alpinejs/dist/cdn.js': 'alpine.js'
})
return {
htmlTemplateEngine: 'njk',
dir: {
input: 'src',
output: 'dist',
includes: 'template',
}
}
}
Line 2
config.addPassthroughCopy ({
'node_modules/alpinejs/dist/cdn.js': 'alpine.js'
})
Copy Alpine from node_modules to the dist folder.
Line 6
return {
htmlTemplateEngine: 'njk',
dir: {
input: 'src',
output: 'dist',
includes: 'template',
}
}
Define 11ty setting :
htmlTemplateEngine: use Numjucks as the default template enginedir: user-defined directoryinput: define markdown directoryoutput: define build directoryincludes: define template directory underinputdirectory

Template
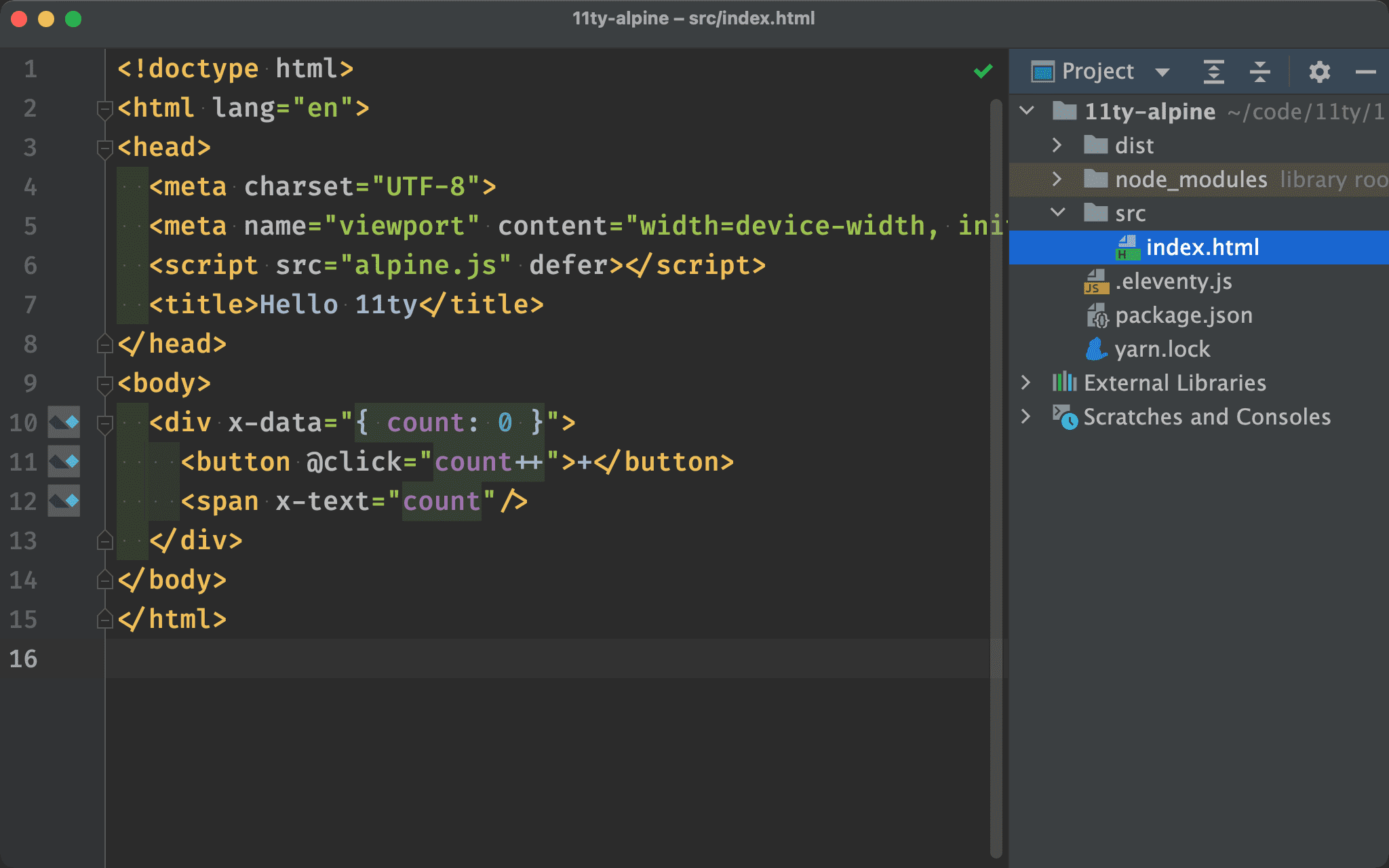
src/index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="alpine.js" defer></script>
<title>Hello 11ty</title>
</head>
<body>
<div x-data="{ count: 0 }">
<button @click="count++">+</button>
<span x-text="count"/>
</div>
</body>
</html>
Line 6
<script src="alpine.js" defer></script>
Only reference the local path of Alpine so that we can run 11ty locally without an internet connection.
Line 10
<div x-data="{ count: 0 }">
<button @click="count++">+</button>
<span x-text="count"/>
</div>
Classical counter implemented by Alpine.

NPM Config
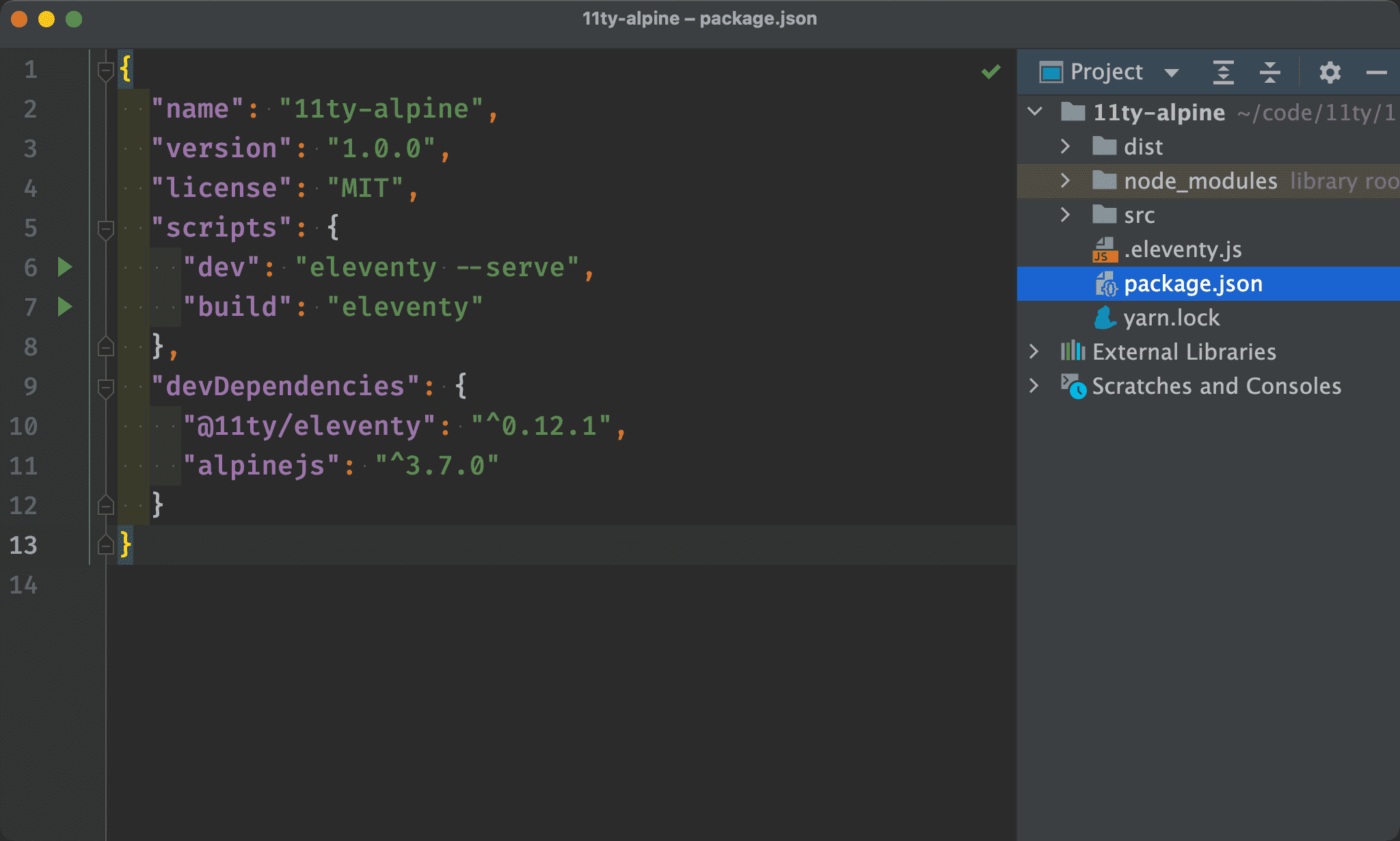
package.json
{
"name": "11ty-alpine",
"version": "1.0.0",
"license": "MIT",
"scripts": {
"dev": "eleventy --serve",
"build": "eleventy"
},
"devDependencies": {
"@11ty/eleventy": "^0.12.1",
"alpinejs": "^3.7.0"
}
}
Line 6
"dev": "eleventy --serve",
Run web server under development mode.
Line 7
"build": "eleventy"
Build HTML/CSS/JavaScript under production mode.

Development Mode
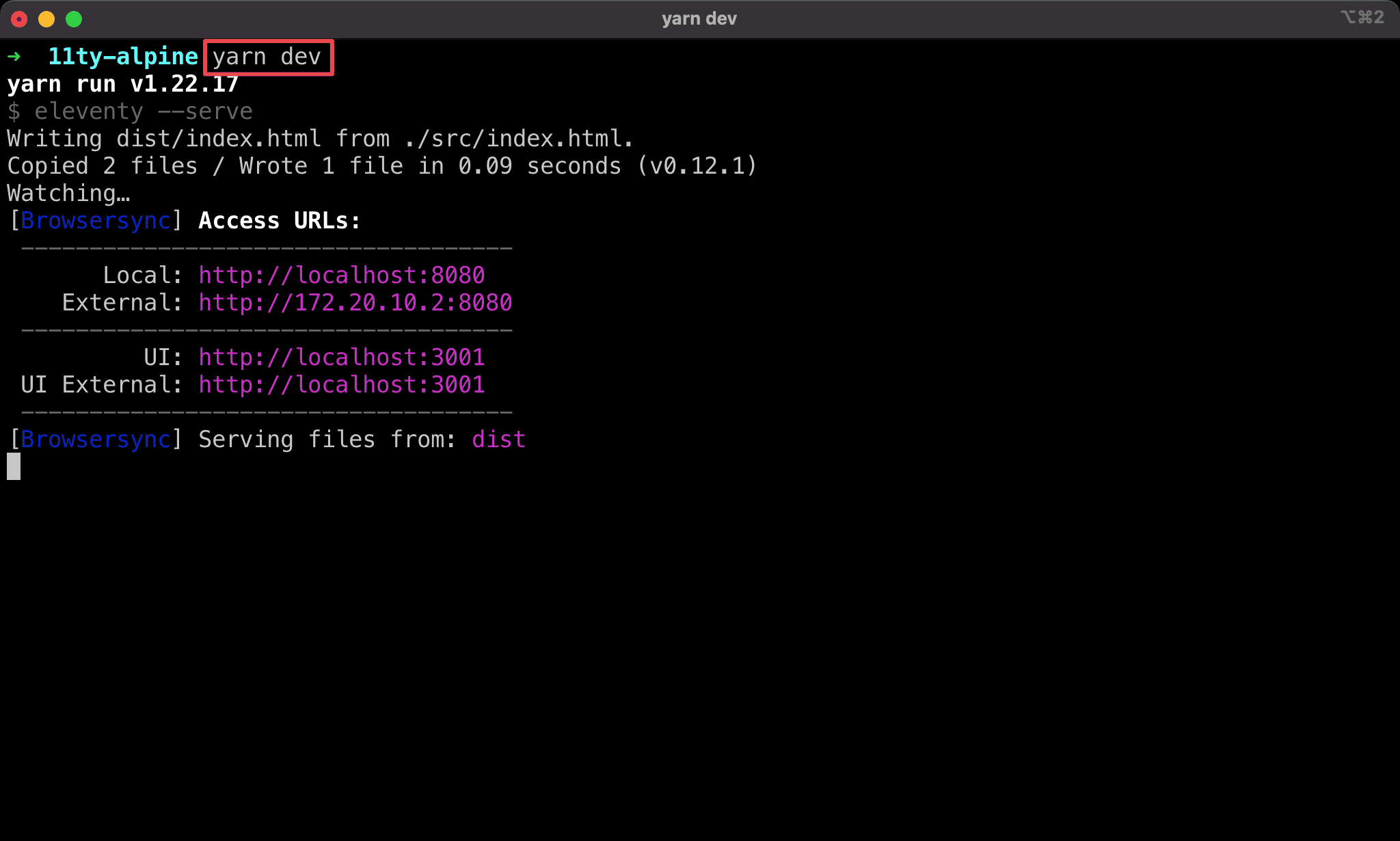
$ yarn dev
Start web server under development mode.

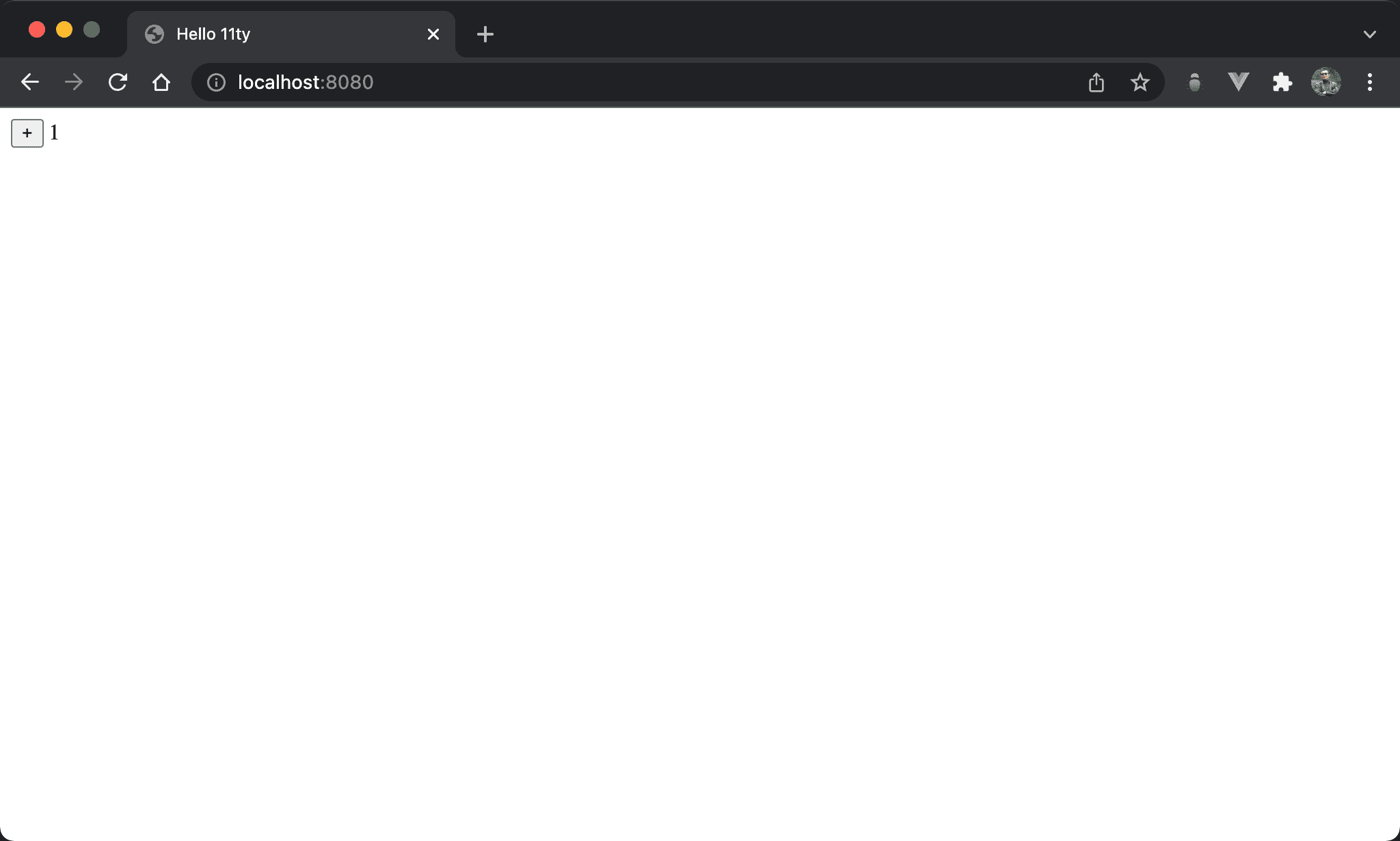
Alpine with 11ty is enabled successfully under development mode.

Production Mode
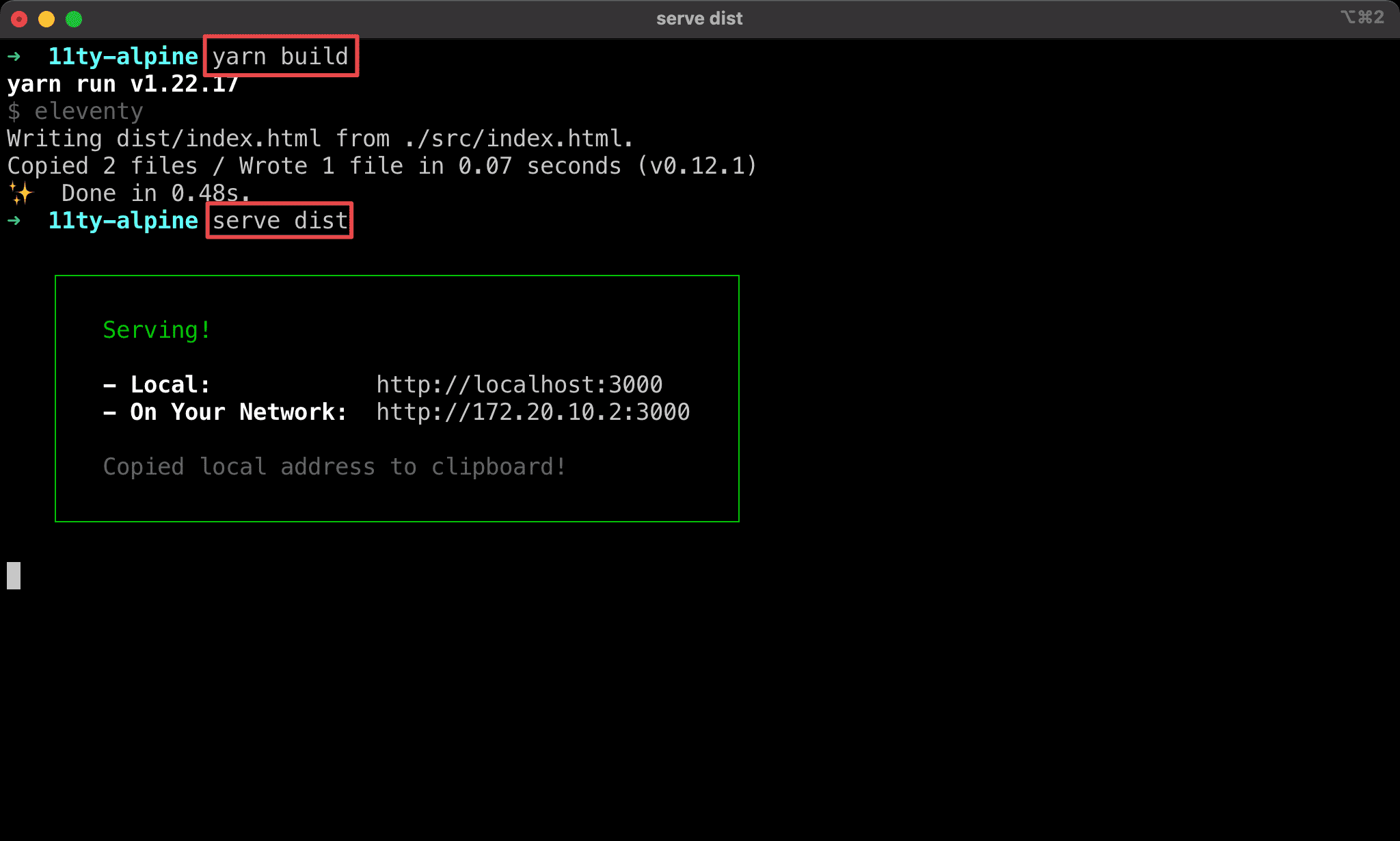
$ yarn build
$ serve dist
- Build 11ty under production mode
- Use
serveto run web server

Alpine with 11ty is enabled successfully under production mode.

Conclusion
- The easiest way to integrate Alpine with 11ty is using CDN, but we can’t run 11ty locally without an internet connection
- Using the NPM module for Alpine, we can run 11ty locally without an internet connection. But we have to use
addPassthroughCopyprovided by 11ty to copy Alpine to thedistdirectory
Reference
Greg Wolanski, An Eleventy Starter with TailwindCSS and Alpine.js